Rhino and Envjs
Rhino is an open source implementation of JavaScript in Java and envjs is a simulated browser environment written in javascript. So what does all this mean? It means that you can load up a web page and execute the loaded page’s JavaScript in a browser simulated environment all without a browser! Let me demonstrate.
From the Rhino downloads page I downloaded rhino1_7R2.zip since R3 doesn’t work with Envjs at the time of this post.
I also downloaded the latest Envjs and placed it in the same location as the unzipped rhino folder.
Navigate in a terminal to the location of the unziped rhino folder and start up rhino.
java -jar js.jar
Then you will want to load the Envjs JavaScript that will emulate the browser environment. (location is relative to where the jar file is running from)
load("../env.rhino.js")
Then I tell Envjs to load external scripts found in the page. This is required because scripts running in Rhino with Envjs will have file system access.
Envjs.scriptTypes['text/javascript'] = true;
Then we navigate our emulated browser to the test page that I built.
window.location = "http://mikegrace.s3.amazonaws.com/geek-blog/rhino-envjs.html"
The test page that I built looks like this when you load it in a browser with JavaScript disabled

This is because the page content is built using jQuery
Rhino and Envjs Test
Because Envjs will emulate a browser, we will be able to work with the page in Rhino like we would in a browser.

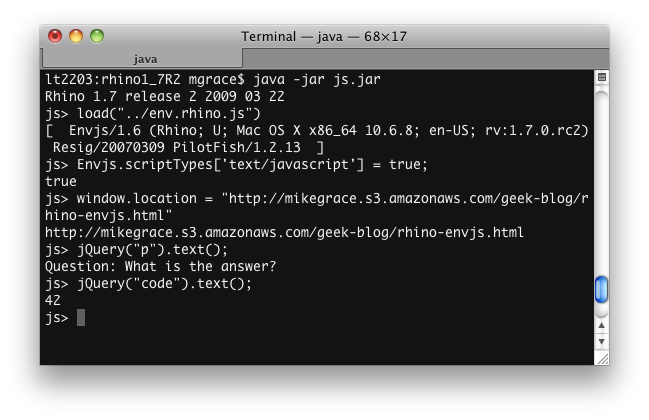
Getting the paragraph text is as easy as running some jQuery in the Rhino console
jQuery("p").text();
Awesome!
rhino1_7R2 mgrace$ java -jar js.jar
Rhino 1.7 release 2 2009 03 22
js> load("../env.rhino.js")
[ Envjs/1.6 (Rhino; U; Mac OS X x86_64 10.6.8; en-US; rv:1.7.0.rc2) Resig/20070309 PilotFish/1.2.13 ]
js> Envjs.scriptTypes['text/javascript'] = true;
true
js> window.location = "http://mikegrace.s3.amazonaws.com/geek-blog/rhino-envjs.html"
http://mikegrace.s3.amazonaws.com/geek-blog/rhino-envjs.html
js> jQuery("p").text();
Question: What is the answer?
js> jQuery("code").text();
42

If you are looking to debug your scripts in Rhino a bit better, you can launch the rhino console in the Rhino JavaScript Debugger using a command similar to this
java -cp js.jar org.mozilla.javascript.tools.debugger.Main